こちらのページで「PasswordManager」の紹介と事前の準備をお伝えしました。
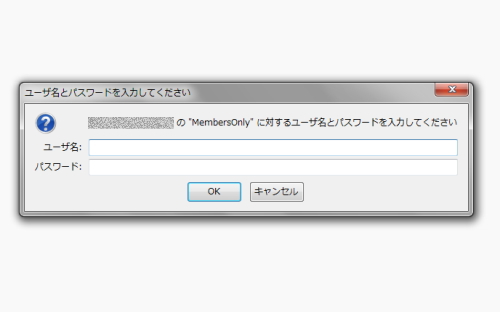
「PasswordManager」を使用しBasic認証パスワードサイトを作る
あなたの有料コンテンツが含まれた会員サイト(パスワードサイト)。
その新規登録ページURLをユーザーに伝えることで、
ユーザー登録作業を自動で回すことができます。
今回は「PasswordManager」の設置の解説を行います。
※コアサーバーに設置する例をお伝えしています。
設置・設定するドメインは以下のURLを例にしています。
あなたが所有しているドメイン
https://yoursite.com/
会員サイト(パスワードサイト)用に使用するサブドメイン
https://sub.yoursite.com/
ユーザーが観覧するURL
https://sub.yoursite.com/member/
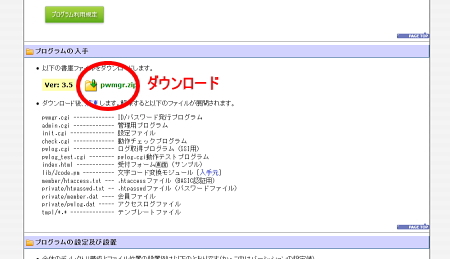
ダウンロード
早速ですが
KENTWEBで配布されている「PasswordManager」をダウンロードしてください。
PASSWORD MANAGER

ダウンロード

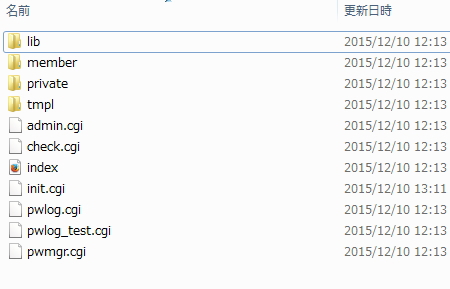
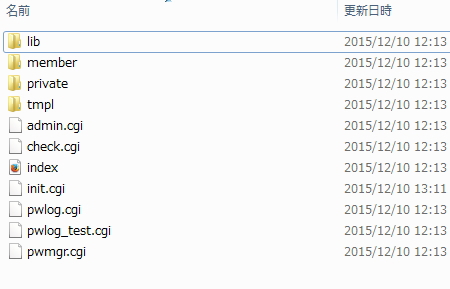
ダウンロードしたzipファイルを解凍すると
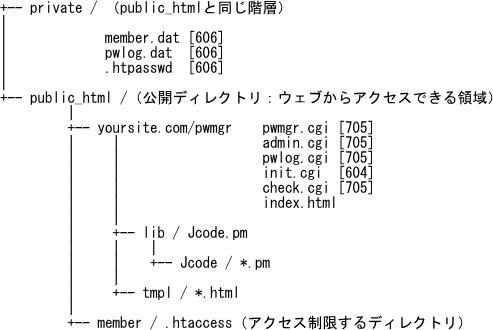
中身は以下のようになっています。

アップロード
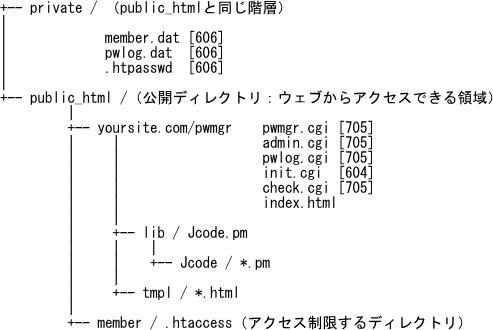
「PasswordManager」をアップする全体像です。

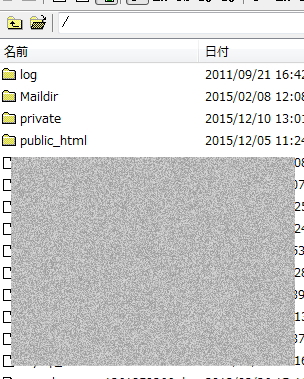
まずコアサーバーの public_html と同じ階層に
private フォルダを作ってください。

private フォルダ内には「PasswordManager」の
private フォルダから
member.dat
pwlog.dat
htpasswd.txt
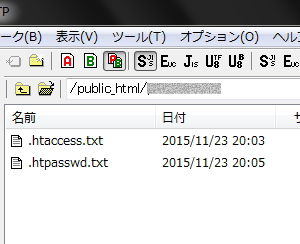
この3つをアップします。
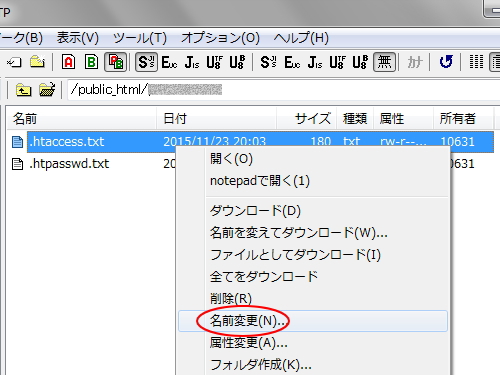
htpasswd.txt をアップしたら
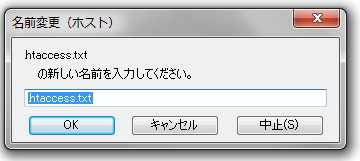
名前を変更で .txt 部分を削除し
頭に . を付けて
.htpasswd となるようにしてください。
それぞれのアクセス権も変更してください。

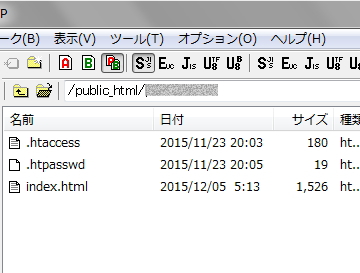
続いて sub.yoursite.com ディレクトリ内にもファイルをアップします。
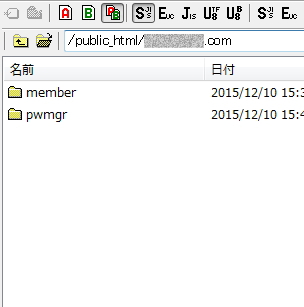
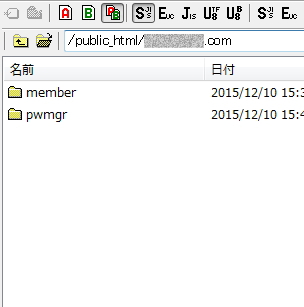
まず sub.yoursite.com 内に
member と pwmgr を作成してください。

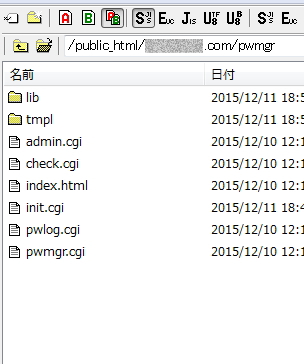
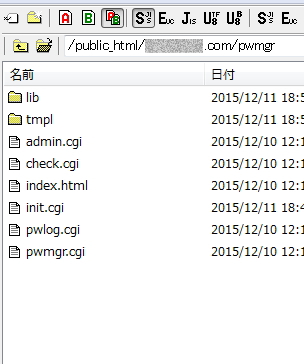
pwmgr には以下の6つのファイルをアップ。
アクセス権も変更してください。
pwmgr.cgi [705]
admin.cgi [705]
pwlog.cgi [705]
init.cgi [604]
check.cgi [705]
index.html
init.cgi のファイルは変更箇所があります。
まず「PasswordManager」のinit.cgiをTeraPadなどで開きます。
管理用パスワードと管理アドレスの部分はお好きなものに変更してください。
28行目に以下のような項目があるのですが初期設定値が1になっています。
# パスワード発行形態
# 1 : ユーザからの発行&メンテを可能にする
# 2 : 発行は管理者のみ。ユーザはメンテのみ
# 3 : 発行&メンテは管理者のみ(pwmgr.cgi index.htmlは不要)
$cf{pwd_regist} = 1;
あなたがどのような形での認証を行うかによりますが
今回は 1 で進めさせていただきます。
次に34行目に以下のような記載があります
# パスワードファイル【サーバパス】
# → 正確にフルパスを記述すること
$cf{pwdfile} = './private/.htpasswd';
上記の初期フルパスを下記のように変更します
# パスワードファイル【サーバパス】
# → 正確にフルパスを記述すること
$cf{pwdfile} = '/virtual/あなたのコアサーバアカウント名/private/.htpasswd';
記載の仕方は、はじめにフルパスチェッカーで取得した
/virtual/あなたのコアサーバアカウント名/private/.htpasswd
の部分となります。
同様に38行目の会員ファイル【サーバパス】も同じように記載します
# 会員ファイル【サーバパス】
# → 正確にフルパスを記述すること
$cf{memfile} = ‘/virtual/あなたのコアサーバアカウント名/private/member.dat’;
同様に42行目アクセスログファイル【サーバパス】も同じように記載します。
# アクセスログファイル【サーバパス】
# → 正確にフルパスを記述すること
$cf{axsfile} = '/virtual/あなたのコアサーバアカウント名/private/pwlog.dat';
init.cgi を保存してアップロードしてください。
続いて member ディレクトリには htaccess.txt をアップするのですが
その前に htaccess.txt 内に以下の記述がありますので
AuthUserFile /フルパス/.htpasswd
パスワードが格納されているディレクトリを指定します。
例:
AuthUserFile /virtual/あなたのコアサーバアカウント名/private/.htpasswd
アップした後は .htaccess に書き換えます。
最後に「PasswordManager」のZipに入っていた
tmpl と lib の2つのフォルダは、
pwmgr ディレクトリの中にそのままアップします。

これで「PasswordManager」の設定は終了です。
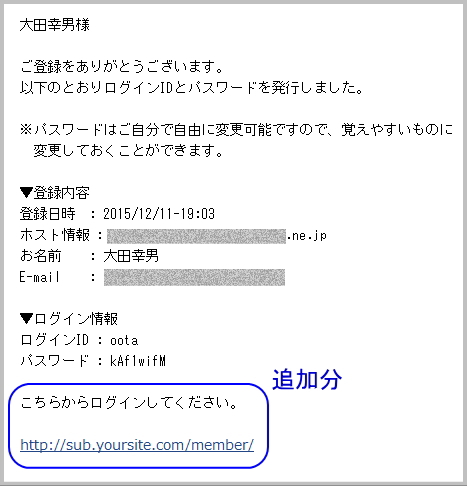
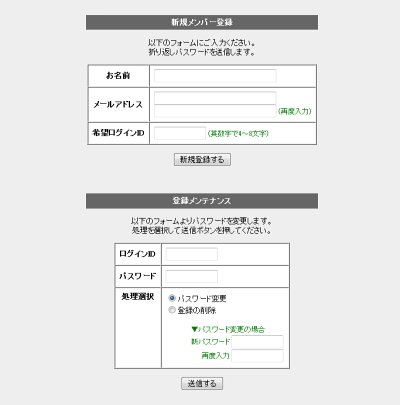
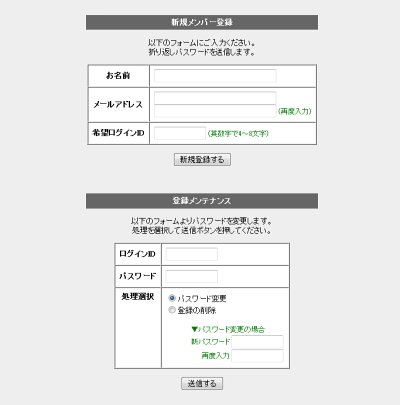
新規ユーザーには
https://sub.yoursite.com/pwmgr/

このURLを知らせてユーザーに
新規登録をしてもらいましょう。
メンバーコンテンツは member ディレクトリにアップします。
URLは以下になります。
https://sub.yoursite.com/member/
こちらにあなたの有料コンテンツなどをアップしてください。
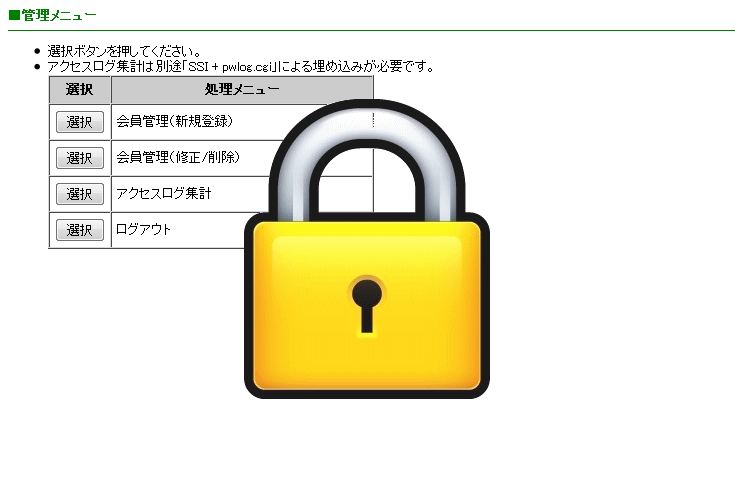
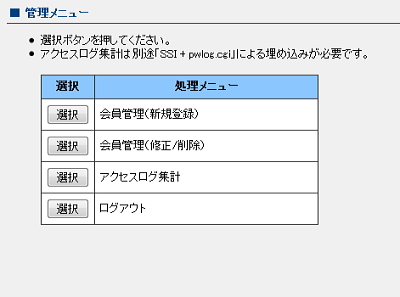
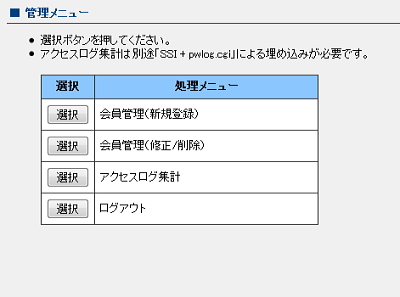
管理画面のURLは以下です。
https://sub.yoursite.com/member/admin.cgi

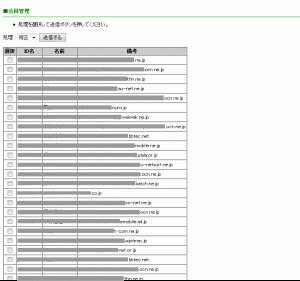
ユーザーの管理やアクセスログや観覧できます。
アクセスログの設定
最後にアクセスログを取るための設定を行います。
pwmgr ディレクトリ内の pwlog.cgi ファイルの2行目に
print "Content-type: text/plain\n\n";
を、入れてください。
例:
#!/usr/local/bin/perl
print "Content-type: text/plain\n\n";
#┌─────────────────────────────────
#│ PasswordManager : pwlog.cgi (SSI用) - 2011/07/21
#│ Copyright (c) KentWeb
#│ https://www.kent-web.com/
#└─────────────────────────────────
次にアクセスログを取る member ディレクトリ内のコンテンツは、
htmlではなくshtmlに変更してください。
そしてアクセスログを取るshtmlファイルの中に
(タグ内じゃなくてもOK)
<!--#exec cgi="/pwmgr/pwlog.cgi"-->
を入れて保存してください。
pwlog.cgiまではページの階層に応じて変わってきます。
すべてのページをカテゴリー分けもせず同じ階層にする場合は、
<!--#exec cgi="/pwmgr/pwlog.cgi"-->
これで結構です。
さらに member ディレクトリ内の init.cgi 内にある
以下を1にしてアップロードしてください。
# ホスト取得方法
# 0 : gethostbyaddr関数を使わない
# 1 : gethostbyaddr関数を使う
$cf{gethostbyaddr} = 1;
以上で member ディレクトリ内にあるコンテンツにアクセスがあった場合、
ユーザーのアクセスログが取れるようになります。