スマホでなんとなくGoogle検索をしてると、
検索画面に、いつのまにか変化が…。
検索結果に出てくるページ数を現したこの数字
↓ ↓ ↓

これを「ページング」「ページャー」「ページネーション」
「ページ送り」などと呼ぶそうです。
以下、「ページング」に統一しますが、
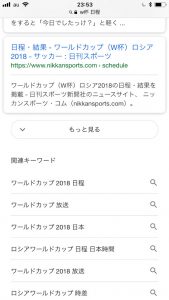
スマホ検索結果で表示されていた
この「ページング」が消えて、いまは、
” もっと見る ”
という表示になっており、

この”もっと見る”をタップすると次のページが
縦にズラりと表示されていく仕様になってた。

「いつからこの仕様になったのか?」
検索して調べてみると、最近ではなく
4月前半くらいに変更された仕様らしいです。
これまで2カ月も気づかずにいたなんて。(w)
ちなみにこの新しい仕様は「ローディング」というらしい。
Googleはスマホでの検索結果を「ページング」から
「ローディング」方式に変えたということです。
「ページ数」を表示してページを切り替えさせるより、
「もっと見る」をタップすることにより
縦に表示していく今回の仕様は使いやすく感じます。
使いづらいという人も中にはいるでしょうが、
私はこの流れが変わることはないと思います。
使いづらいと感じるユーザーは慣れるしかないのかなと。
スマホのピンチアウト操作(指2つで広げたり縮めたりするやつ)をしないと
踏みにくいリンクとかGoogleは嫌いますので、
ふたたび「ページング」に戻すことはないはず。そう感じます。
ページの切り替えはストレスを伴う
「なぜユーザーはページを開きたがらないのか?」
現時点で、
意識的に気づきだした人も増えているでしょうが、
「ページを切り替える」というのはストレスです。
「このリンクをクリックするか?」
それを、判断するその一瞬に、
ユーザーにはストレスがかかっています。
そのストレスの理由とは、
・ページが表示されるまでの「待ち時間」にかかるストレス
・その待ち時間に報いるだけのコンテンツが開いたページに無かったら?と予測しての不安やイライラ
そして開いたページに有益なコンテンツや
探していたコンテンツが無かった場合には、
またストレスがかかります。
最近のブログにありがちな、
滞在時間を上げるために行っている
「まわりくどいコンテンツ」も、
ストレスの原因になってるはずです。
検索結果に「戻る」ための時間も
ストレスに感じますね。
そんな経験を何度もすることにより、
どのブログやサイトに行っても、
何ページも読むのが苦痛になってくる…
というわけです。
これがユーザーがページを開きたがらない理由といえます。
無駄にクリックを必要とするコンテンツは
検索結果だけに限らず、
サイトやブログでも使い勝手がよくないです。
個人的には、ページを切り替える機会や必要性の多い、
マガジンサイト系にありがちな作りは最悪だと思っています。
ページを切り替える作業が多いよりも、基本
スクロールだけのほうがストレスが軽いです。
個人的に、Googleはスマホだけじゃなくてパソコンの検索結果にも
この仕様を取り入れていいんじゃないか?と思うくらい。
さらにはGoogleのスマホ検索結果同様、今後は個人のブログにも、
この仕様を取り入れる必要があると私は感じました。
スクロールすればページが「勝手に」表示されていくのは不快ですが、
「もっと見る」のクリック、またはタップで表示されていくのは快適です。
個人のブログにも「ローディング」形式を取り入れたほうがいいと感じています。
ブログに「ローディング」を導入するなら、
表示させるコンテンツに工夫を入れるべきですが
それはまた、機会があれば書く予定です。
対応したテンプレも増えていくはず
1 2 3 4 5 … と表示される「ページング」スタイルではなく、
「もっと見る」をクリックまたはタップすれば下に記事が表示されていく。
そんな「ローディング」対応WordPressテンプレートも
今後、増えてくると思います。
いまはそれほど多くありませんので、
いいテンプレートが見つからない場合は
WordPressのプラグインで探せば見つかるはず。
プラグインを追加するのが嫌な場合は、
テンプレートやPHPファイルをイジることでも
対応可能みたいです。
意外と何年も前から実践している人はいるみたいで、
ネット上にも情報は多し。
「WordPress もっと見る」または
「WordPress ローディング」で検索すれば
たくさん情報が見つかります。