
賢威7のWordPressテンプレートを使用していてそう思ったので、Q2W3 Fixed Widgetプラグインを使い、やったことをメモとして残しておきます。
追尾機能が付いていない賢威7で追尾を実装したい場合は
このプラグインを使用してみてください。
タブレットでも追尾するか?
検索して調べたところサイドバーの
追尾(追従)プラグインっていくつかあるんですね。
賢威7で特定のウィジットを追従させるに当たり、
試したプラグインは以下の3つです。
1.Standard Widget Extensions
2.Strx Magic Floating Sidebar Maker
3.Q2W3 Fixed Widget
結果・・・
1.Standard Widget Extensions
PCはOK。でもタブレットで追尾しない
2.Strx Magic Floating Sidebar Maker
なぜか賢威7でうまく機能しなかった。
3.Q2W3 Fixed Widget
簡単。タブレットでもなんとか。(注意点は後述します)
というわけで、
賢威7プレイヤーがサイドバーの追尾プラグインを使用する場合は
Q2W3 Fixed Widgetをオススメします。
プラグイン「Q2W3 Fixed Widget」をインストールし有効化
追尾させるための設定は簡単です。
まず、あなたのワードプレス管理画面サイドバーにある
「プラグイン」→「新規追加」のページで
「Q2W3 Fixed Widget」と検索しインストール、
そして有効化をしてみてください。

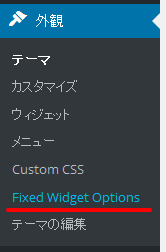
有効化するとサイドバーに「Fixed Widget Options」の表示が出ます。

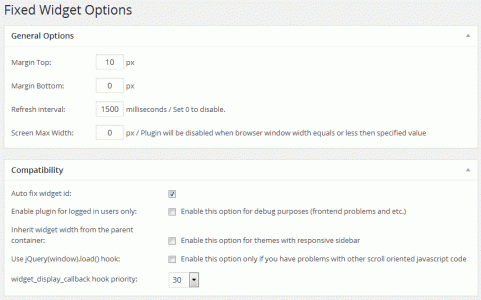
クリックすると以下の「Fixed Widget Options」の画面に飛びますが、設定はそのままでいいでしょう。

追従させるウィジットの設定
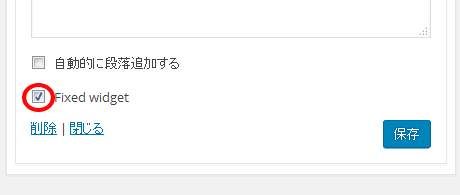
ウィジット画面から追従させたいウィジットを開くと、

最後に「Fixed widget」が表示されるようになります。

ここにチェックを入れて「保存」するだけです。
「テキスト」ウィジットも追尾するようになりますし、

プラグインが絡んでる「WP to Twitter」のウィジットや
「Popular Posts」のウィジットも追尾できます。


タブレットでも表示されるが・・・
注意点です。
はじめに使用してみた追従プラグインStandard Widget Extensionsでは
タブレットで観覧したところ追従されませんでした。
しかし今回ご紹介しているQ2W3 Fixed Widgetであれば、
しっかり追尾します。
ただ、追尾を開始するタイミングとして、読み手のスクロールが止まり、指が一瞬でも離れないと追尾が始まりません。追尾させたいウィジットが一瞬だけ消えるのです。


この辺をどう考えるかですね。
私は特に気にしませんが、神経質な人だと許容できないかもしれません。
あなたはいかがでしょうか?実際にタブレット端末でも観覧されてみてください。
ちなみに私が確認したタブレット端末はiPad mini。
ブラウザはSafariです。
賢威7でサイドバーのウィジットを追尾させるプラグインとして
Q2W3 Fixed Widgetをご紹介しました。
追尾の機能が付いているワードプレステーマも出回ってますが、
賢威7をどうしても使いたい場合は、試してみてください。
それではまた!