
– 流失に強いパスワードサイトを作る –
あなたの提供する価値あるコンテンツはユーザーに対してどのように配布していますか?
有料教材・特典・講座などをPDFや音声で配布すると
ファイルそのものが流出してしまう可能性があります。
あなたの有料コンテンツ(情報商材の特典も含める)が
第三者の目に触れてしまうことは避けたいところですよね。
「コンテンツはパスワードサイト内で観覧させたい!」
さらに
「パスワードの流出も避けたい!」
そんなあなたに。
今回は、前回のBasic認証を使ったパスワードサイトよりも
さらに強力なパスワードサイトを作りたい場合にオススメです。
※コアサーバーに設置する例をお伝えしています。
どんなパスワードサイトが作れる?
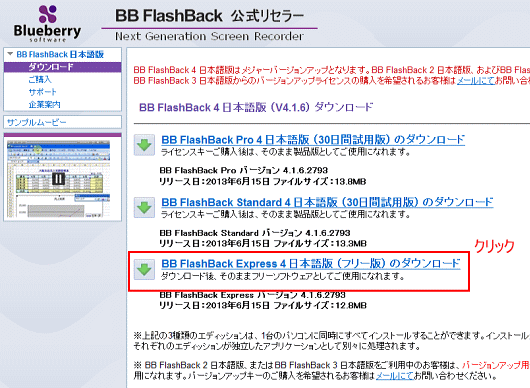
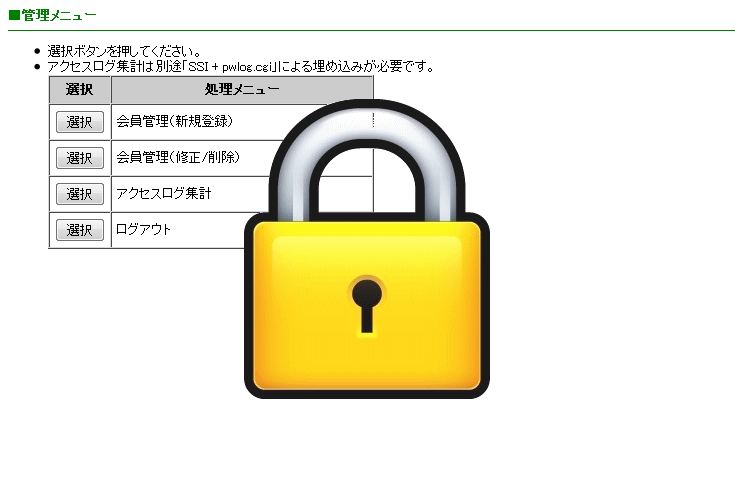
今回ご紹介するパスワードサイトはKENTWEBにて無料で配布されている「PasswordManager」を使用します。
PasswordManager

私は情報商材につけた特典を観覧させるページとして
よく使用しているのですが有料教材の販売でも使えます。
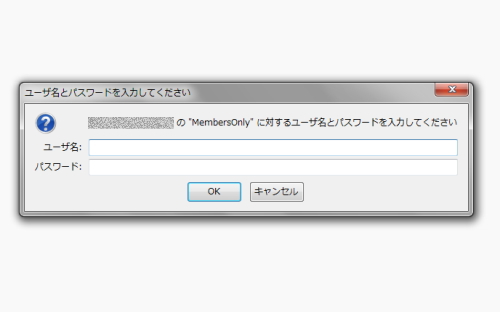
「PasswordManager」は、通常のベーシック認証とは違い
ユーザーのIPアドレス付きでアクセスログが取れるものです。

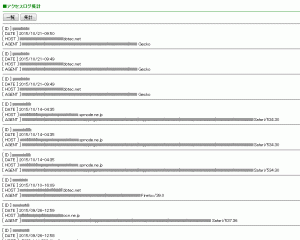
私が別で所有しているパスワードサイトですが、
ユーザーID、ログイン日時、IPアドレス、ブラウザがわかります。
IDとIPアドレスを確認することにより
不正にアクセスしているユーザーを特定できるということです。
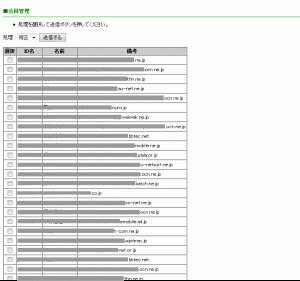
「PasswordManager」では、ユーザーがIDとパスワードを申請したときに
ユーザーだけでなく、あなたにもメールが届くようにできます。
そのメールにユーザーの名前やメールアドレスの他に
IPアドレスが記載されていますので、
そのIPアドレスを管理ページの「備考」覧に記載しておくことで(ここは手作業)
IPアドレスの違うアクセスが多数ある場合に不正を判断できます。

ユーザーをIDとIPアドレスから判断する場合は
ユーザーを目視で判断することになりますので
数百人単位のユーザーを管理することは手間です。
しかしあなたの作成した教材がASP販売しているものではなく
教材の独自販売や情報商材の特典など、
それほど多くのユーザー数を考えていない場合にオススメです。
あなたの販売する教材や講座などの
規模に応じて判断するようにしてください。
ID・パスワード発行を自動化
設定次第で以下の設定ができます。1.ユーザからの発行&メンテを可能にする
2.発行は管理者のみ。ユーザはメンテのみ
3.発行&メンテは管理者のみ
今回は1の解説を行っていきます。(2と3については後で解説)
あなたの有料コンテンツがアップされたパスワードサイト内へと
ユーザーがアクセスする前に、ユーザー自身にIDとパスワードを
発行していただくことができます。
「PasswordManager」の設置場所
あなたが以下のURLをメインサイトにしているとします。https://yoursite.com/
セールスページとパスワードサイト用に
以下のようなサブドメインを作り
https://sub.yoursite.com/
このサブドメインのトップページには
レターなどのセールスページを置きます。
そして member/ というディレクトリを作り、
その member/ ディレクトリ内で
パスワードサイトを観覧させたいとします。
member/ というディレクトリ内を
パスワードサイトにするわけですから、
ユーザーに公開するパスワードサイトURLは以下になります。
https://sub.yoursite.com/member/
ユーザーにはこのURL内でコンテンツを
観覧していただくという例でこれから解説します。
設置場所を変えたいという場合でも
一度、解説通り行ってみて、
まずやり方を掴んでみてください。
【準備】「FullPath Viewer」をダウンロード
「PasswordManager」でパスワードサイトを構築する前にまずパスワードサイトの正確なフルパスを取得します。
KENTWEBにある「FullPath Viewer」をダウンロードしてください。
FullPath Viewer

FTPソフトなどでsub.yoursite.comディレクトリ内に
memberのディレクトリを作成してください。
fullpath.cgiを「PasswordManager」を設置する予定のディレクトリである
/public_html/sub.yoursite.com/member/ にアップロードします。
アップロードしたらfullpath.cgiのアクセス権限を755に設定したあと
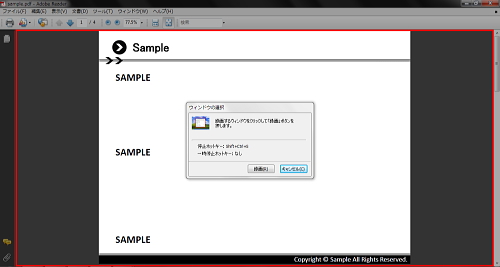
ブラウザでhttps://sub.yoursite.com/member/fullpath.cgiにアクセスします。
すると以下のようなメッセージが出ますので・・・

第1チェック下の文字列をメモ帳などに保存しておきます
/virtual/あなたのコアサーバーアカウント名/public_html/sub.yoursite.com/member
次回から「PasswordManager」設置の解説をしていきます。