この言葉は強力。
とある別ブログにて
「オプションの○○は別売りで○○○円しますが、
100均ショップに売ってる○○で代用できました。」
なんてことを書いたら、
「いいね」や「ブックマーク」をやたらされました。
また、Amazonにて。とある商品のレビュー、
「いままでこの商品を買っていましたが、
ダイソーで類似品を見つけたので
いまではそちらを買うようにしています。」
そんなレビューには、
「役に立った」ボタンを押した人の数が
ほかのレビューに比べて多いことが目立ちます。
「それ、ダイソーにあったよ。」
この言葉はほんとに強力。
ダイソーでも、セリアでも、キャンドゥでも、
ひとことで100均だとわかるものならなんでもいいです。
一定の金額の商品、その代替品が100円で手に入ると知れば、
誰だって「ありがとう!」と言いたくなります。
なんらかの好反応(いいね、ブクマ、拍手など)を得やすい方法論といえるでしょう。
いまトレンド(?)の、魂と気合いが入った
長文コンテンツである必要のないのが良いところです。
また、
ある商品の代替品を100均で見つけた…だけではなく、
「100均の商品で○○を作ってみました。」なんてのも、
人気のコンテンツになりやすいですね。
注意点は、大半のマガジン系ブログがやっているように、
役に立つコンテンツを作るだけで終わらせないことです。
放置型ネットビジネスの研究所。ブログ・メールマガジン・アフィリエイト・コンテンツ販売・情報商材やアフィリエイトツールのレビューなどなど。
WordPressのパーマリンク設定は「数字ベース」でよい
いまさら書くことでもない小さなことなんですが、
パーマリンク設定は「数字ベース」でOKですね。
ワードプレスの管理画面「パーマリンク設定」で
「数字ベース」を選ぶだけ。それでOK。
このブログの「パーマリンク設定」画面でいうと、
青線のところですね。

要は、後になって記事のカテゴリー変更などをしても
記事のURLそのものに影響がないようにしたほうがいいということ。
たまってきた記事を整えようと、あとから記事の
カテゴリー変更をしたくなる時ってあるじゃないですか。
そんなとき、記事のカテゴリー変更をしてしまえば、
記事のURLにも影響する仕様は面倒になってきます。
さらに、そのブログをツイッターやフェイスブックなどのSNSと
連携させているなら、SNSに更新情報として載ってしまったURLも、
新しいURLに変更せざるえなくなります。
こういうの、ほっといてもいいんですけどね。
でも気になる人は気になるし、
できれば変更しなくていいほうが楽でしょう???
だから初めから、楽な仕様にしておくのが大切。
いまや「パーマリンク設定」なんて、
SEOに強く影響を及ぼす程でもなく、
とても小さなことです。
であれば、使い勝手がよく
あとで面倒なことにならない、
そんな設定にしておいたほうがいい。
「ブログの個性を出すためにも!」
そういったこだわり(?)がなければ、
使い勝手のいいものにしときましょう。
どんなに小さなことでも、
「なんでそうしなかったんだろ。」
と、頭の片隅に後悔があるだけで面倒なので。
まー、ぜんぶ私のこと、このサイトのことなんですけどね。
なんで「カスタム構造」に「/%category%/」なんて入れたのか・・・。
記事のカテゴリーを変更したときに、モロにURLが変わる仕様です。
「カスタム構造」にするなら「/%category%/」の部分を「archives」にして、
「/archives/%post_id%.html」もしくは「/archives/%post_id%/」にでも
しときゃ良かったなと。失敗しましたね。
「カスタム構造」で「/%post_id%/」だけでもシンプルでいいかも。
新規で立ち上げたWordPressのパーマリンク設定、
そちらのご参考まで。
DLmarketで販売者デビューしてみる?

All AboutグループのDLmarket
「DLmarket(ディーエルマーケット)ってどうですか?」
こんな質問をごくまれにいただきます。
「DLmarketを使用しています。」と以前、
ブログに書いたのか?メルマガで言ったのか?
それは覚えてませんが、確かに使用しています。
とあるカテゴリーで細々と使ってますね・・・。
さて今回は、そのDLmarketについて私が感じている使用感や
オススメできる人、利用している人の特徴、などなど
DLmarketについて問い合わせてきた方に伝えている内容を、
ひととおりまとめて書いておきます。
なにげに、聞きたい人の多い情報なのかな?と思って。
DLmarketの利用を検討する人はこんな人
主観ですがDLmarketの利用を考えている人は、
ほぼ間違いなく、販売者志向の人なはず。
アフィリエイター志向ではない。
DLmarketといえば、情報商材だけでなく、
YouTubeで使えそうな音源や写真素材など
幅広い商品の登録があるASPです。
インフォトップ、インフォカート以外に、
その他さまざまなASPが存在しましたが、
パッとせずに消えていったASPは数知れず。
そんななかで細々と生き残るどころか、
決済サービスの充実化、著作権保護機能の強化など
着実にサービスが増強されているのがこのDLmarket。
やはり選ばれる理由があってDLmarketはいまも、
いろんな人に使われてきているのだと思います。
選ばれている理由としては、
おそらく主要なもので3つ。
あくまでも私の主観ですが、この3つが
DLmarketが支持されている大きな理由かもしれません。
DLmarketを使うメリット
まず1つ目。
著作権保護機能(DRM)が充実している。
販売するPDFに著作権保護機能がつけられます。
しかも無料です。
DLmarketの著作権保護機能はほんとに充実していて
販売するPDF教材に購入者の個人情報を自動で記載したり
大きく「すかし」を入れることができます。
(すかしの濃淡も設定可能)
詳しくはDLmarketのPDF保護機能解説ページで。
動画や音声にDRMを入れることはできないので
そういった教材を販売する場合は、
教材の構成自体に工夫が必要になりますね。
次に2つ目。
アフィリエイターの活動が活発でない。
DLmarketに登録している商品はアフィリエイトすることもできます。
しかしDLmarketの商品をアフィリエイトしている
アフィリエイターはほんとに少ないです。
活発なアフィリエイターは、ほぼいないかも。
DLmarket側としてはもっとアフィリエイターに増えてもらって
自社に登録している商品を売ってほしいと思っているでしょう。
が、
販売する側としては、
アフィリエイトする人がいない状況を、
逆に望んでいる人が多いのも確か。
「ぶったたき系アフィリエイター」により
販売商品の中身を見ていないのに批判され
自身の活動を意図しないところで阻害される。
真面目にやってるのにたまったもんじゃないですよね。
そんなとき、商品登録も多く、決済機能も充実しており、
安心感を(多少?)感じられるDLmarketを検討する気持ち、
私にはよ~くわかります。
アフィリエイトされなくてもいいから
自分一人で販売をしていきたい・・・。
そんなとき、決済手段として
DLmarketは候補にあがります。
最後に3つ目。
ただの決済サービスでなくASPであること。
純粋な決済サービスであれば
世界で最も有名なPayPalを
使用すればいいと思います。
ただアフィリエイターは活発でないものの、
ASPであることによって
複数の商品がたちならび、
にぎやかな印象をユーザーに与えられるなど、
販売者にとってはメリットを感じさせる要素があります。
やはり「にぎやかな印象」や「人がいる感じ」っていうのは
ユーザーが購入を決めるひとつの要因になりえます。
反対に、人によっては純粋な決済のみのサービスである
PayPalがマイナス要素になることもありえます。
人を感じづらかったり「取っつきづらさ」が
PayPalにはデメリットとしてありますしね。
「ASPの中」という、たくさんの商品のなかに
自身の商品を放り込むことのほうが、
販売につながりやすくなることもあるものです。
PayPalで独自決済を行うか?
それともASPの中に放り込むか?
後者を選ぶ選択をした販売者にとっては
DLmarketは検討対象になるはずです。
裏)DLmarketを使うメリット
「DLmarketを使うメリット」にプラスして
表向きでないメリットが上記の3つ以外にもうひとつあります。
それはグレーゾーンがあること。
販売者をやるつもりでDLmarketのページを見ていると
とあるグレーゾーンをみつけられます。
DLmarketに登録している販売者たちおよび
販売ページを見ていると、
「あれ?」と思うことがある。
まだ細かく整備されてない未整備の部分っていうかね・・・。
ここはあえて書かないことにします。
DLmarketに限らずの話ですが
こういったグレーゾーンがあるときに、
積極的に活動すべきだと私は思います。
DLmarketのデメリット
DLmarketを使うデメリット。
それは・・・
手数料がたっけ。
手数料たかいよ~高すぎんよー。
ちょっとノリがおかしくなるぐらい高い。
インフォトップだと現時点での手数料は
クレジットカード決済の場合
1決済につき販売額の8.38%+トランザクション手数料96円+税
それに加えて、振込事務手数料(700円+税) です。
→ インフォトップ手数料一覧(販売者)
でもDLmarketは、1決済でだいたい20%前後。
→ DLmarket手数料一覧(販売者)
振込手数料は現時点で324円とのこと。
何を妥協して選ぶか?
手数料を妥協できるならDLmarketでいいかもです。
DRMが無料なので手数料が高いのは
しょうがないところもありますね。
DLmarketは、実力ある一匹狼にオススメ
DLmarketは、ひとりで販売活動をしたい人に
オススメできるかな~と思います。
現在はブログに質の高いコンテンツを書いて
ひとりで活動している人も増えてきました。
逆に、いまほんとに多いタイプのブログで
テキストが長いだけで情報が薄い、
そんなブログもたくさんありますよね。
「ワードサラダ」(なつかしい言葉)と紙一重と言ってもいいっすよ。
そんなレベルではなく、自身の体験や知識、経験をもとに、
質の高いコンテンツを生み出し情報発信をしている人のブログです。
それらの人はほとんど無名な人ばかり。
でもその人の実力はブログ全体から
雰囲気としてうかがい知ることができます。
こういった人がDLmarket内でもチラホラ見かけます。
意味不明な批判をあびて足を引っ張られたくない、
そんな思いも感じますね。
ただ明らかに、商品の内容が薄いだろうなと
ブログを見て感じる販売者もいるので
質の高い販売者は一握りなのは、確かです。
・自分が持っているコンテンツには自信がある。
・勝負したいカテゴリーで売れている商品を買って読んでも、
負けてない自信がある。
「でも活動するなら一人でやりたい。」
そんな硬派な人にDLmarketでの販売者デビューはオススメしたいです。
余談ですが、こういった実力のある人のブログって、
検索上位に出てこないケースが多いです。
検索結果の2ページ目、3ページ目で、
「お?」と発見してしまうケースが多い。
検索上位は文章が長いだけで、求めている情報が
みつけづらいブログが多いってのが現状だからかも。
DLmarketを使ってみてわかったこと
DLmarketはクレジットカード以外に
多くの決済手段に対応しています。
AmazonPay、楽天Pay、LINE Pay、などさまざま。
「こんなにたくさん対応せんでもエエだろ?」
私も最初、そう思ってたわけですが、
やっぱ自分の感覚だけで考えてちゃダメですね。
Amazonのアカウントで決済したい人、
楽天のアカウント、LINEのアカウントで決済したい人、
使い慣れたアカウント(安心だから)で買いたい、
ほんとにいろんな人がいます。
クレジットカードを使いたくない、
あるいは持っていない、
あるいは事情があって持てないから、
コンビニでプリペイドカードを購入し、
アカウントにチャージして、
それから買ってくれる人もいる。
いろんな人がいます。DLmarketを使うことになったら
決済への意識が、自然と変わることにもなるはずです。
「銀行振込とクレジットカード決済ができれば十分!」
そういった考えは、改めないといけませんね。
ブラックハット手法も限度を知って血肉に変えるべし
・自作自演の被リンク
・自作自演のブックマーク
・キーワードの羅列および乱用
様々なブラックハットのテクニック。
SEOによかろうハズもない。
しかし
だからとてGoogleの検索エンジンに対していい顔だけをする
これも健全とは言い難い。
ブラックも喰らう
ホワイトも喰らう
両方を共に美味いと感じ
血肉に変える度量こそが
アフィリエイトには肝要だ。
・・・
以下がネタ元w

、

オレも泣きそうだよ・・・。
なんだかんだ、ブラックハットにはもう
コメントする気はないけどね。
いくらホワイトでやってても検索順位を
理不尽に落とされる人はたくさんいるし
コンテンツをパクったサイトのほうが
上位に表示されていることもある。
いろんな要素、要因、結果、経験など
それらをどう捉えるか?だと思うので
Googleに対して媚びを売るように、
「絶対にホワイトじゃなきゃダメです!」と、
言う気にはなれない。
「別にホワイトでいいんじゃないの?」といった感じ。
ちなみに漫画「バキ」はいちど読んでみるといいです。
だいぶ昔からやってる、
根強い人気のマンガです。
なぜユーザーはページを開きたがらないのか?
Googleは常にユーザーのほうを向いてるなと感じます。
スマホでなんとなくGoogle検索をしてると、
検索画面に、いつのまにか変化が…。
検索結果に出てくるページ数を現したこの数字
↓ ↓ ↓

これを「ページング」「ページャー」「ページネーション」
「ページ送り」などと呼ぶそうです。
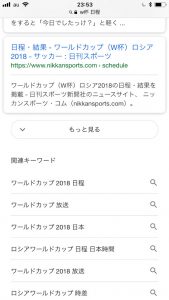
以下、「ページング」に統一しますが、
スマホ検索結果で表示されていた
この「ページング」が消えて、いまは、
” もっと見る ”
という表示になっており、

この”もっと見る”をタップすると次のページが
縦にズラりと表示されていく仕様になってた。

「いつからこの仕様になったのか?」
検索して調べてみると、最近ではなく
4月前半くらいに変更された仕様らしいです。
これまで2カ月も気づかずにいたなんて。(w)
ちなみにこの新しい仕様は「ローディング」というらしい。
Googleはスマホでの検索結果を「ページング」から
「ローディング」方式に変えたということです。
「ページ数」を表示してページを切り替えさせるより、
「もっと見る」をタップすることにより
縦に表示していく今回の仕様は使いやすく感じます。
使いづらいという人も中にはいるでしょうが、
私はこの流れが変わることはないと思います。
使いづらいと感じるユーザーは慣れるしかないのかなと。
スマホのピンチアウト操作(指2つで広げたり縮めたりするやつ)をしないと
踏みにくいリンクとかGoogleは嫌いますので、
ふたたび「ページング」に戻すことはないはず。そう感じます。
ページの切り替えはストレスを伴う
「なぜユーザーはページを開きたがらないのか?」
現時点で、
意識的に気づきだした人も増えているでしょうが、
「ページを切り替える」というのはストレスです。
「このリンクをクリックするか?」
それを、判断するその一瞬に、
ユーザーにはストレスがかかっています。
そのストレスの理由とは、
・ページが表示されるまでの「待ち時間」にかかるストレス
・その待ち時間に報いるだけのコンテンツが開いたページに無かったら?と予測しての不安やイライラ
そして開いたページに有益なコンテンツや
探していたコンテンツが無かった場合には、
またストレスがかかります。
最近のブログにありがちな、
滞在時間を上げるために行っている
「まわりくどいコンテンツ」も、
ストレスの原因になってるはずです。
検索結果に「戻る」ための時間も
ストレスに感じますね。
そんな経験を何度もすることにより、
どのブログやサイトに行っても、
何ページも読むのが苦痛になってくる…
というわけです。
これがユーザーがページを開きたがらない理由といえます。
無駄にクリックを必要とするコンテンツは
検索結果だけに限らず、
サイトやブログでも使い勝手がよくないです。
個人的には、ページを切り替える機会や必要性の多い、
マガジンサイト系にありがちな作りは最悪だと思っています。
ページを切り替える作業が多いよりも、基本
スクロールだけのほうがストレスが軽いです。
個人的に、Googleはスマホだけじゃなくてパソコンの検索結果にも
この仕様を取り入れていいんじゃないか?と思うくらい。
さらにはGoogleのスマホ検索結果同様、今後は個人のブログにも、
この仕様を取り入れる必要があると私は感じました。
スクロールすればページが「勝手に」表示されていくのは不快ですが、
「もっと見る」のクリック、またはタップで表示されていくのは快適です。
個人のブログにも「ローディング」形式を取り入れたほうがいいと感じています。
ブログに「ローディング」を導入するなら、
表示させるコンテンツに工夫を入れるべきですが
それはまた、機会があれば書く予定です。
対応したテンプレも増えていくはず
1 2 3 4 5 … と表示される「ページング」スタイルではなく、
「もっと見る」をクリックまたはタップすれば下に記事が表示されていく。
そんな「ローディング」対応WordPressテンプレートも
今後、増えてくると思います。
いまはそれほど多くありませんので、
いいテンプレートが見つからない場合は
WordPressのプラグインで探せば見つかるはず。
プラグインを追加するのが嫌な場合は、
テンプレートやPHPファイルをイジることでも
対応可能みたいです。
意外と何年も前から実践している人はいるみたいで、
ネット上にも情報は多し。
「WordPress もっと見る」または
「WordPress ローディング」で検索すれば
たくさん情報が見つかります。
そのメッセージは「承認欲求」を刺激するか?
誰かがこう言っていた、
「人間の持ついちばん強い欲求は、承認欲求だ。」と。
さらに、人のもつ普遍的な欲求でもあるので
放置状態でも稼ぎ続けるために、
人の「承認欲求」はどう考えても
無視できない要素と断言できます。
お金がほしい、モテたい、
そんな思いを叶えるために
「この方法があれば・・・!」
「この商品があれば・・・!」
そう、
文章なり画像なりを使って表現し、アフィリエイトする。
・・・のは、
基本的なこと。
くわえて、
なぜお金がほしいのか?と聞くと、
・家族で旅行に行きたいから
・楽な暮らしをしたいから
・新しい車を買いたいから
なぜモテたいのか?と聞くと、
・彼女をつくって○○○したいから
・寂しいから
こういった答えが返ってくる相手を
刺激するメッセージを作る必要がある。
ただ、
こういった動機や気持ちの「裏」には、
子供や嫁に「この人ってやるときはやるじゃん。」や、
「こんなデキる男だったなんて…。」と、認められたい。
いい生活をして同窓会で友人より成功したところを見せたい。
彼女を作って友達や職場の同僚にうらやましがられたい。
キライな同僚の前で多数の異性にかこまれて優越感を感じたい。
男に縁のない、ジメジメした女子グループを抜け出して、
「旦那や彼氏がいる女子グループ」でキラキラと女子トークしたい。
こんな思いが、
人の根っこに「承認欲求」として隠れている場合が本当に多いです。
前者と後者、どちらかではなく、
両方の要素を満たすことが大切。
放置状態でも収益を上げ続ける要素のひとつに、
うまく「承認欲求」を刺激することってほんと大切。
「承認欲求」を刺激すること、これは
数年前より本当に身に染みて感じてます。
意識して人と接してみると本当によくわかる、
「認められたい願望」の強い人がいかに多いか。
いやこの願望はちゃんとしたお坊さんでもない限り、
誰しも、大なり小なり必ずあるはず。
だからこそ、アフィリエイトでも意識すべきですね。
そのメッセージは「承認欲求」を刺激するか?
ということを。
重要なのでもう一度「承認欲求」は人間の持つ普遍的で強烈な欲求なので、
放置状態で稼ぎ続けるためにもコンテンツに欠かせない要素といえます。
2カ月で月収200万を達成!
教材の販売(BD)を機に出会った、ひとりの男性。
奥さんと、そして2人の息子さんがいる、
30代中盤サラリーマン男性のおはなし。
これまで抱えていた「思い込み」から自由になり、
真剣に取り組みはじめて月収200万円まで2カ月でいきました。
(告知:販売停止していた教材BDを、近々、販売再開します!)
「ある程度の実績を上げてなければ・・・!」
「ある程度の実績を上げてなければ・・・!」
アフィリエイトで自信をもって情報発信してはいけないと思ってるし
高額のアフィリエイトをしてはいけないと思ってるし、
情報販売さえ、してはいけないとか思ってる
ある程度の実績がなければ●●をやってはいけない?
その” ある程度 ”ってどこだろう・・・。
例えば情報販売。
人並みはずれた実績を残してなければ、販売しちゃいけない?
100万円稼いでなければ、やっちゃいけないの?
1000万円稼いでなければ高額な金額を設定しちゃいけない?
おそらく多くの場合は、
その「●●してなければ・・・!」ってところで止まってしまい、
いつまでも「●●してなければ・・・!」といった、
思い込みであることが多い、この事前の条件に
つまづいたまま、現状維持が続いてしまう。
最悪の場合、何年も、この現状維持が続いてしまう・・・。
ほかにも、ブログアフィリエイトのケースでは
「まずは100記事くらいボリュームがないと話にならない!」とか
「デザインの優れたテンプレートを使わないといけない!」とか
そんなこともよく言われます。
あれやれ、これやれ、
あれも必要、これも必要、
・・・ゴチャゴチャしますよね。
私は超ジミなテンプレートを使って
そのブログ単体50記事で500万くらいですが、
アフィリエイト報酬を得たことがあります。
ちなみにその500万円くらいまで「コピーライティング」って
言葉すら知らなかったですよ。(w)
いや、言葉は知ってたけどまったく意識してなかった。気にしてなかった。
文章うまくなりたいな~と、思ったまんま、500万円なら超えてた。
「●●がなければ・・・。」
「●●してなければ・・・。」
といったことは、思い込みの場合が多し。
または、そう思い込んでいる人の情報である場合もあります。
(または、そんな大変な条件がひつようになるやり方を
わざわざ選んでやっている人かどっちか。)
視点が変わっちゃうだけで、マジで収入が上がったりする。
「それマジ?」
マジとしか思えない。
だって視点が変われば、考えることも作業そのものも、
まるで変わってしまうから…。
Aさんが今まで得たアフィリエイト報酬は10万円です。
それをバネに月収200万まで一気に飛んでいきました。
「●●してなければ・・・。」
そんな自分自身の思い込みを、
Aさんは俯瞰できるようになったことで
稼ぎの金額が飛躍したように思えます。
Aさんは時間のおかげか、意識が、
いや視点が大きく変わっていました。
その丘に登れば景色や視点が変わらざるえない、
でも丘からの景色や視点に慣れるまで、
人によっては少しの時間を必要とするときもある。
Aさんの場合がそうだったのかなと。
(一瞬で変わってしまう人もいます…)
とにかくよかった。
私も自分に当てはめてたくさん学びました。
おかげで視点も変わった。
「” 短期間で稼ぐ ”って悪いこと?」
そんなふれ込みのニセ情報が多いってだけで、
短期間で稼ぐこと自体が悪いわけではない。
それは紛れもない事実。
長期で取り組んだのにお小遣い程度で終わることもあるんだし。
そんな視点に立てました。
真剣に追及したら、
どれだけ短期で、そしてどれだけ稼ぐことができるのか?
ゲーム感覚で取り組んでみたいと
そんな意欲がわいているこのごろ。
機会があればどこかでお伝え予定です。
(短期でもいける気がするんだ。)
Google検索エンジンの特徴を考えれば、更新に追われないサイトは作れます。その理由は人の心理や傾向をより知ることが、人を追うGoogleの検索エンジン対策に繋がるからです。このサイトでは更新型のサイト運営に疲れたそんな人に向けて、可能な限り手間を抑えたネットビジネスを考え、お伝えしています。収益が増えると同時に、手間とストレスも増えるなんてアフィリエイトは、あなたも望んでいないはずです。放置状態のサイトでもアクセスを集め続けるコンテンツを作り、収益に繋げていきましょう。
○ 放置サイトにできる要素の見極め
○ 放置で「時間」と「お金」も生み出すポイント
○ 放置状態なのに上位表示しているサイトの話
○ コンテンツの質+放置性でお金と時間を生み出す
○ 放置系の教材に多い?機械的な作業では稼げない
○ 放置サイトをつくる大枠の流れ
○ 新しいものも取り入れて放置サイトを強力にする
○ 放置で月5000pvのサイト。アクセスはどうなった?
○ 自分だけのYahoo!を作ろう
以上、難しく考えずに作ってみてください。また「富裕層は”奴隷”を持っている」でお伝えしている考え方をベースに、作業や手間の圧縮と並列化を行い、より自由を生み出すネットビジネスを私は追求していきます。
放置とまではいきませんが、アフィリエイトと同時に情報販売を行い情報発信を統一することで、必要な作業の一部が圧縮・並列化され時間も生まれます。アフィリエイトに加えて情報販売は必ずやっておきたいところです。
→ アフィリエイト以外にも収入の柱を持つ
→ 情報商材の作成は低額教材から始めてみよう
![]() 動画教材を作る(特典作成時も同様)
動画教材を作る(特典作成時も同様)
- パワーポイントとBB FlashBackを使って動画スライドを作ろう
- パワーポイントでスライドを作成する
- BBFlashBackのインストール方法
- BBFlashBackExpressレコーダーの設定方法
- BBFlashBackExpressレコーダー録画時に必要なマイクなど備品
- BBFlashBackレコーダーでスライドを録画する
![]() パスワードサイトを作る
パスワードサイトを作る
- Basic認証(ベーシック認証)でパスワードサイトを作る方法 基本
- PasswordManagerを使用しBasic認証パスワードサイトを作る
- PasswordManagerの設定・設置を行う
- PasswordManagerのID・パスワード発行形態を考える
- PasswordManagerを使用しての教材提供フロー
![]() パスワードサイトを作る オマケ
パスワードサイトを作る オマケ
![]() その他
その他

