![]()
無料で使えるGIMP(ギンプ)は高機能な画像編集加工ソフト(アプリ)です。
ブログやセールスレターに使う画像を
手っとりばやく作ってしまいましょう。
こういったものは、使い方を覚えるまでが面倒かつ、
億劫になりやすく、いつまでも後まわしになりがち。
なので、いかにスタートダッシュでシンプルに考え
苦も無く覚えていくかが重要なところです。
ですのでめんどくさがりな、私のような人でも、
「すぐ使っていけそう。」と感じるように、
ここではスパッ!と主要な使い方だけ掲載します。
GIMPのスタートダッシュを重視しているので、こむずかしい解説は控え、
この1ページでGIMPの基本操作や加工をマスターしていただきます。
感覚でパパッと覚えてみてください。
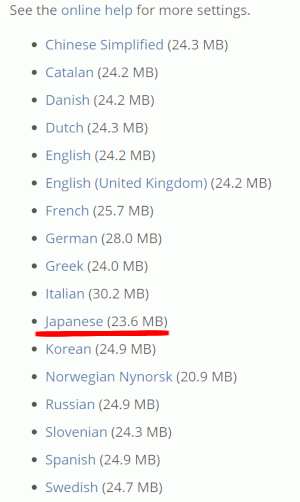
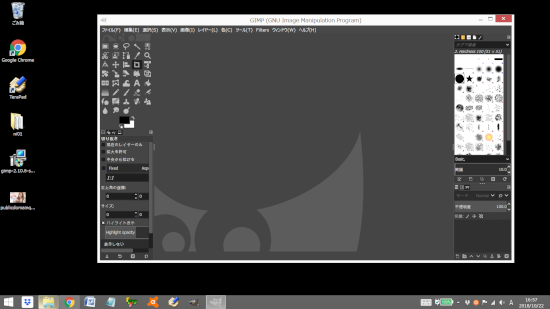
インストールがまだならこちらを参考に。
とりあえず、すべての操作の始まりと終わりである、
画像の「挿入」→「加工」→「保存」この手順から掲載します。
まずこの流れを覚えましょう。
今回、「加工」の部分は「画像の大きさを変える」操作を
例として挙げます。
■ 基本操作もくじ
画像の挿入
画像を加工する(画像の大きさを変える)
画像を保存する
この画像「挿入」→「加工」→「保存」操作の流れがわかれば、
あとは様々な「加工」操作を覚えていくだけです。
以下を参考に、その基本的な「加工」を手っとり早く覚えましょう。
■ 基本的な加工もくじ
画像の明るさを調整する
画像を切り抜く
画像にテキストを入れる
画像に直線を入れる
画像に丸を入れる
画像に四角を入れる
伏字を入れる
画像にモザイクを入れる
以下の簡単な「操作」や「設定」も覚えておくと便利です。
■ 操作・設定もくじ
作業の「戻る」「進む」(操作)
画像を実寸大で表示する(設定)
ここまで覚えると、あとはほぼ応用になってきます。
「加工」方法を組み合わせるなどして、
手っとりばやく直感的に、
欲しい画像を作れるようになりましょう!
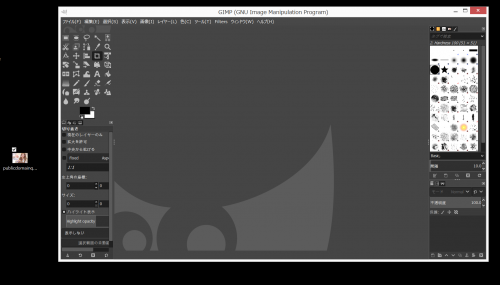
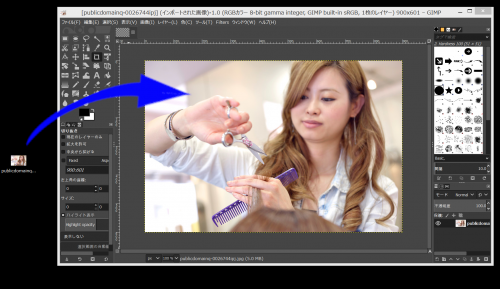
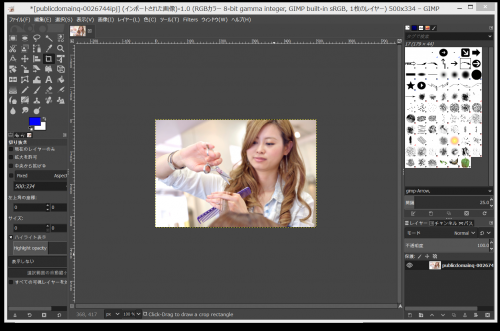
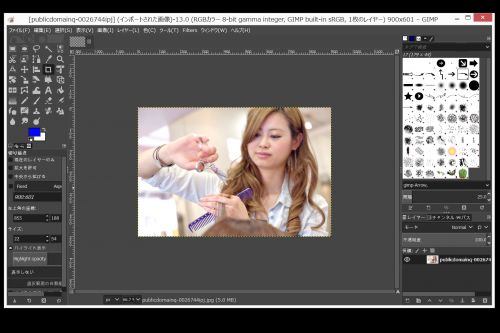
画像の挿入
[基本操作もくじ]に戻る加工したい画像を準備したら、起動させたGIMPにドラッグドロップで挿入します。


ここから「加工」を始めていきます。
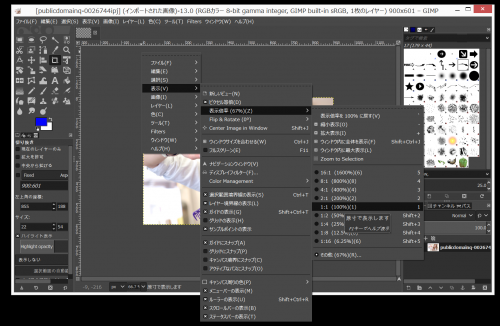
画像の大きさを変える
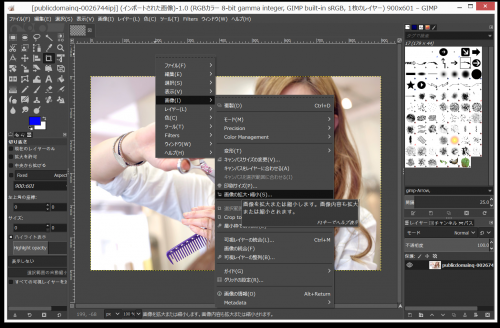
[基本操作もくじ]に戻るとりあえず「加工」の例として、「画像の大きさを変える」方法を掲載します。
まず右クリック「画像」→「画像の拡大・縮小」をクリック。

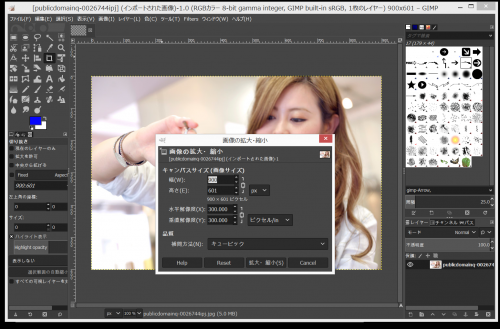
現在の画像の横幅と高さが出ます。

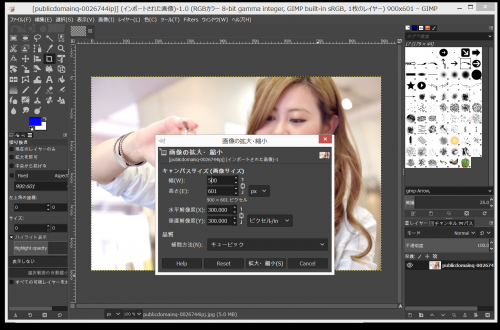
今回は横幅のみ500pxに変更します。変更したら「拡大・縮小」をクリック。

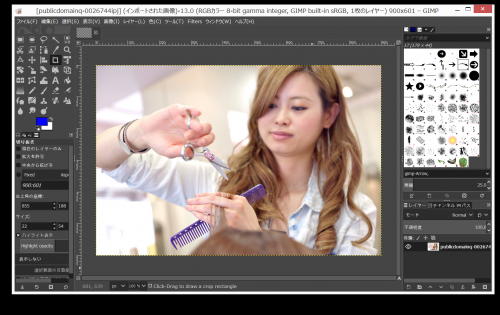
画像が縮小され、横幅が500pxの画像になりました。

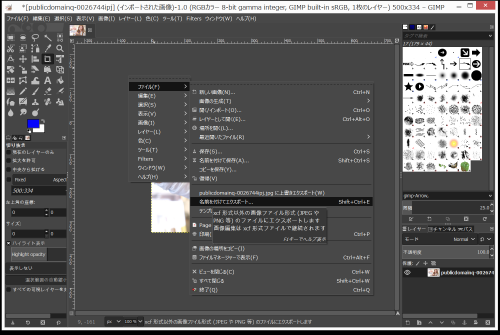
画像を保存する
[基本操作もくじ]に戻る画像の「加工」が終わったら画像を「保存」しましょう。
右クリック「ファイル」→「名前を付けてエクスポート」をクリック。

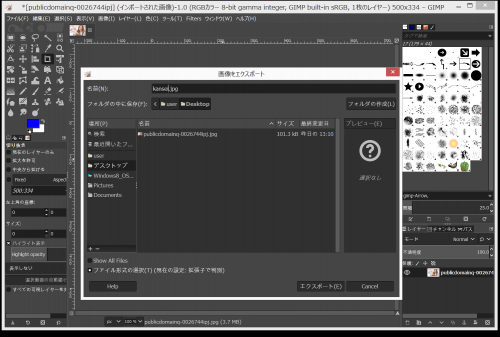
新しく出たウィンドウの上部にある「名前」のスペースにファイル名を決めて入力します。
ここでは kansei.jpg と入れました。
ちなみに.jpgのところを.gifや.pngと入力すれば自動でそのファイル形式で保存されます。
ファイル名を決めたら「エクスポート」をクリック。

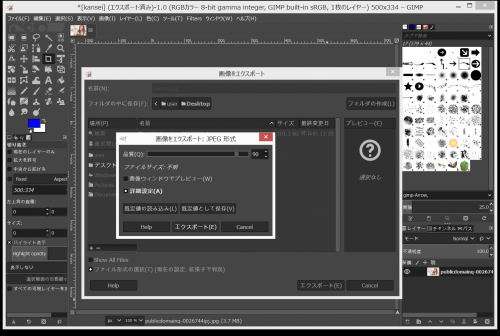
最後に画像の品質などを調整できます。
ここは何もイジらず、そのまま「エクスポート」を押します。

保存されました。

GIMPによる画像編集の流れはこんな感じです。
次からは様々な「加工」の操作を覚えていきましょう。
画像の明るさを調整する
[基本的な加工もくじ]に戻る画像の「明るさ」を変える方法です。
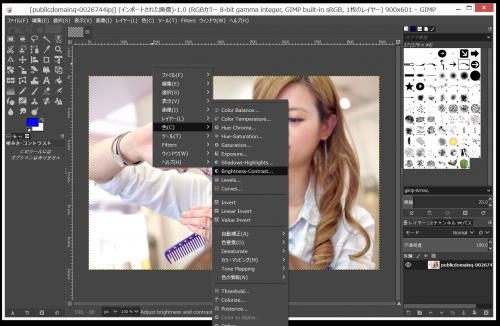
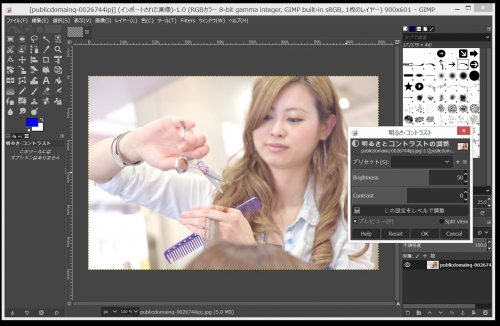
右クリック「色」→「Brightness-Contrast-」をクリック。

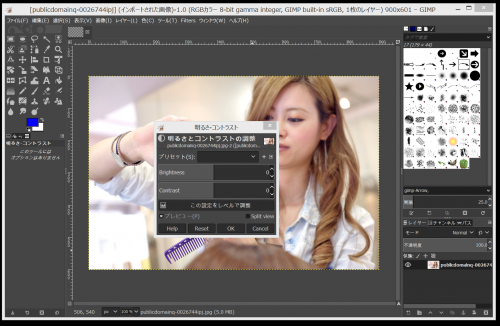
「明るさ-コントラスト-」のウインドウがでます。
英語と日本語がごっちゃですが気にせずいきましょう。

今回はコントラストはイジらず「明るさ」だけを調整します。
「Brightness」の数値を-50にすると以下のように暗くなります。

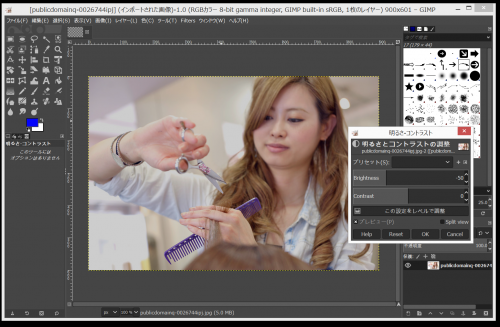
「Brightness」の数値を50にすると以下のように明るくなります。

好みの明るさになったら、先に解説した手順で「保存」しましょう。
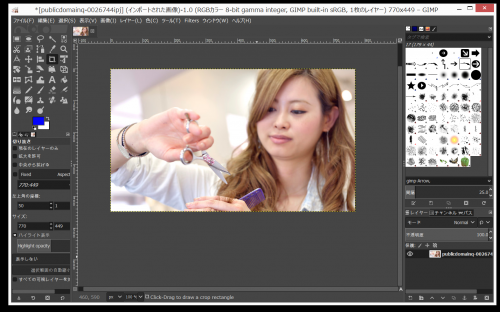
画像を切り抜く
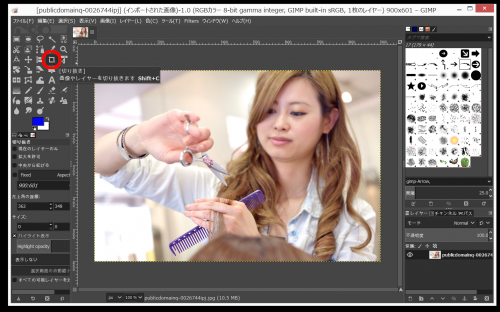
[基本的な加工もくじ]に戻る画像の一部を切り取る操作です。
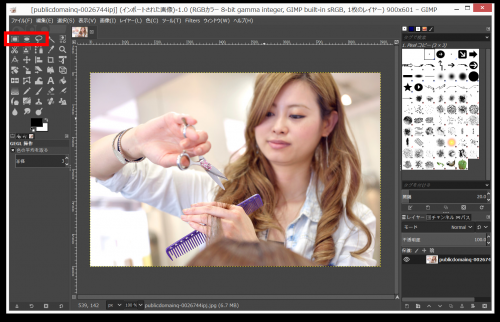
まず左にある「切り抜き」を選択します。(赤丸部分)

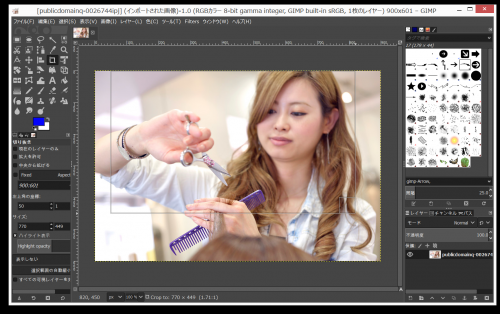
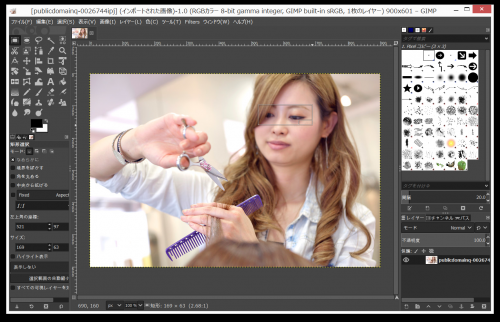
切り抜きたい範囲を選択します。

画像の、暗い部分を左クリックすればキャンセルできます。
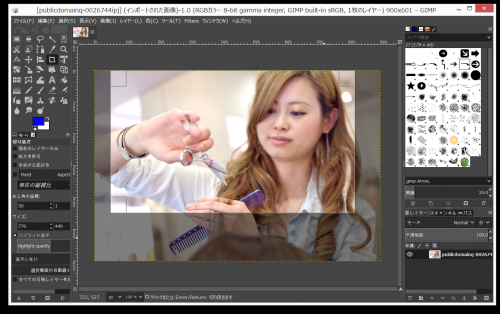
明るい部分を左クリックすれば、明るい部分が切り抜かれます。

明るい部分を左クリックして、選択した範囲を「切り抜き」できました、

これでよければ「保存」しましょう。
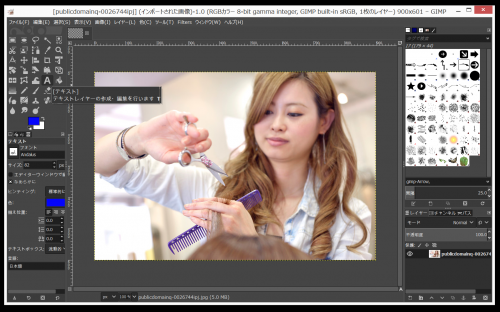
画像にテキストを入れる
[基本的な加工もくじ]に戻る画像にテキストを入れます。
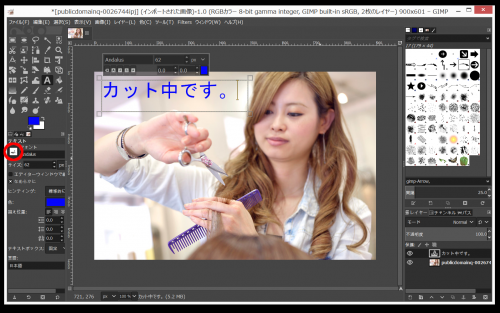
左にある「A」という部分をクリック。

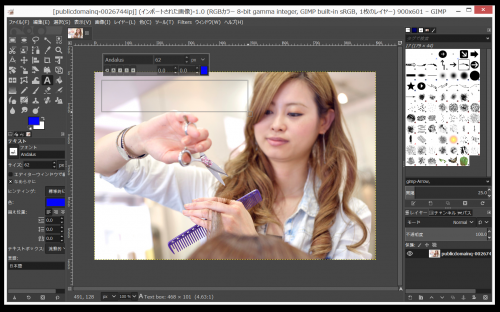
テキストを入れたい部分を決めます。

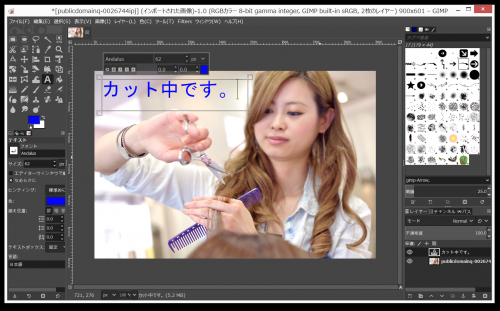
テキストを入れます。入れ終わったらそのまま保存します。

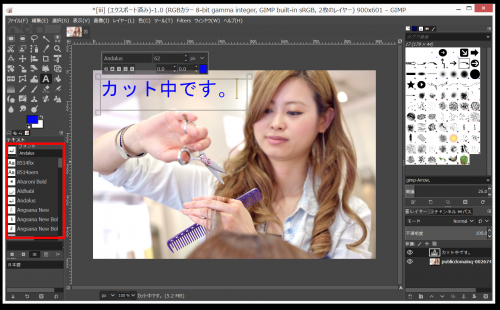
テキストのフォントを変える方法も掲載しておきます。
左側の赤丸部分をクリックすると・・・

いろんな種類のフォントが出てきます。

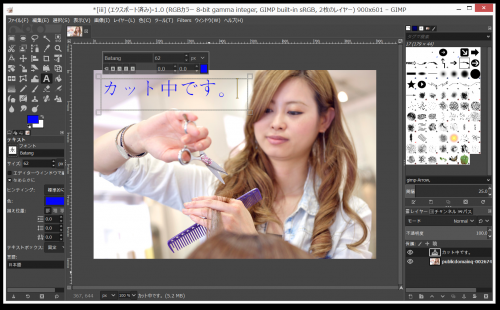
「Batang」というフォントに変えてみたら以下のようになりました。
いろんなフォントがあるので試してみてください。

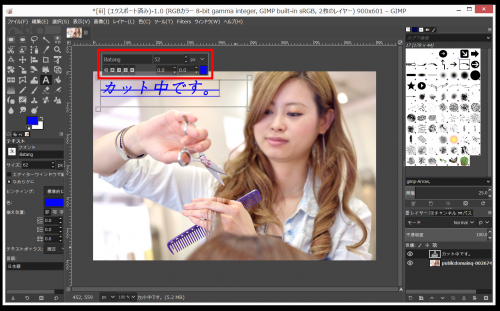
赤枠の部分でフォント以外にも変えられます。

フォントの右にある52という数字の欄でサイズ変更できます。
フォント下には左から、テキストスタイルの消去、
太字、斜体、下線、取り消し線、の順に並んでいます。
いろいろ触ってみて実感するのが、いちやはく覚えるコツです。
とりあえずでも、まずはやってみましょう!
画像に直線を入れる
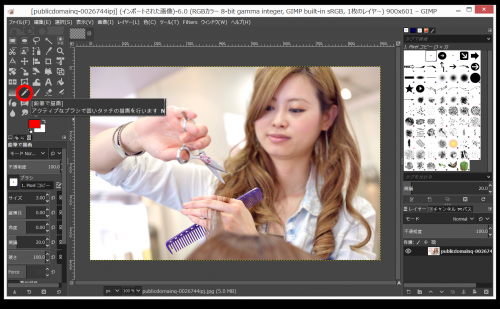
[基本的な加工もくじ]に戻る左にあるツールボックスにある「鉛筆で描画」をクリック。
「ブラシで描画」や「エアブラシで描画」「インクで描画」でも
様々な直線は引けますが、今回は「鉛筆で描画」のみ解説します。

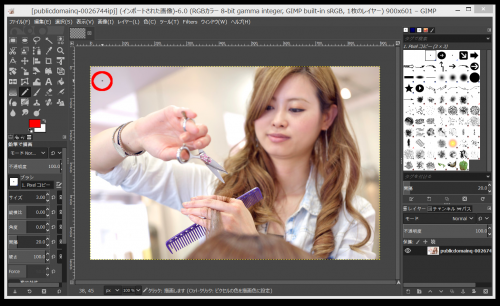
まず直線を引きたいポイントで左クリックをし、
直線のスタート地点を決めます。

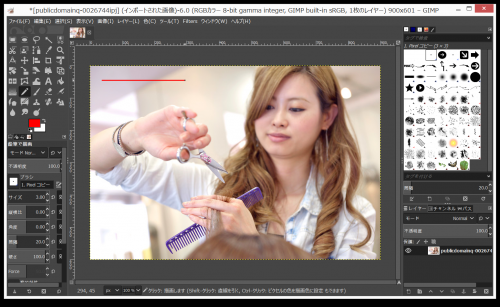
次にキーボードの「Shift」キーを押しながら
マウスを移動すると直線を引っ張っていくことができます。
左クリックすると直線が引かれるので「Shift」キーも話してください。

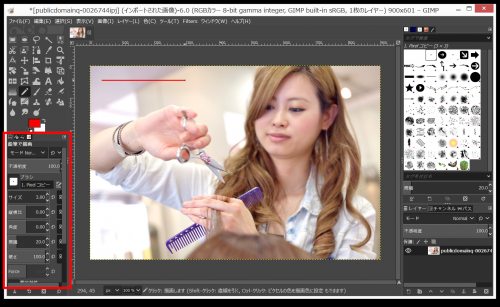
また、以下の赤枠部分をイジると線の「種類」や「太さ」、
「透明度」なども調節できます。慣れてきたら試してください。

直線を引くときの基本操作である
左クリックや「Shift」キーを押す・離すの操作は
はじめコツをつかむ必要があるかもしれません。
ですがすぐに慣れるので何度かやってみましょう。
画像に丸を入れる
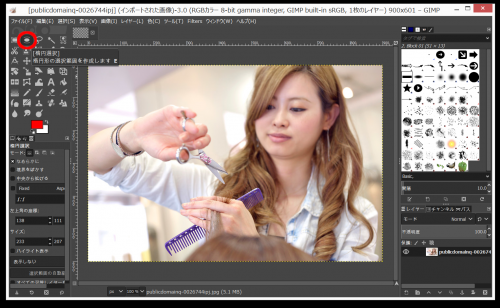
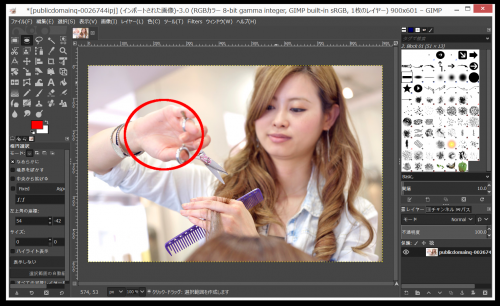
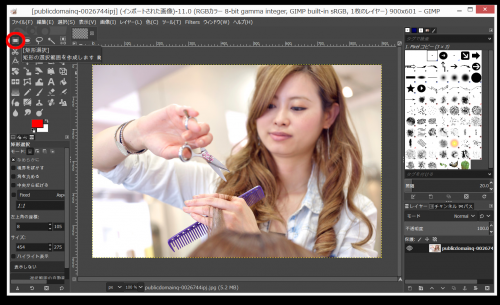
[基本的な加工もくじ]に戻る画像に丸を入れるには、以下の赤丸部分、
「楕円選択」を選択してください。

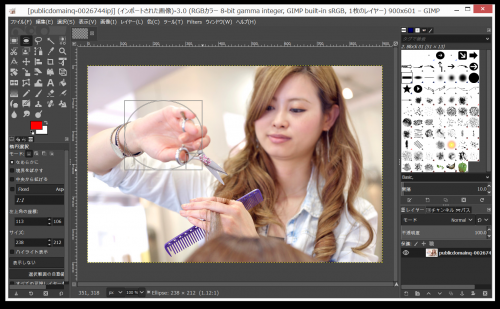
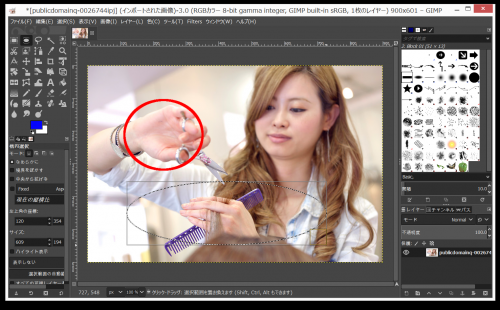
丸を入れたい場所と丸の大きさを決めます。

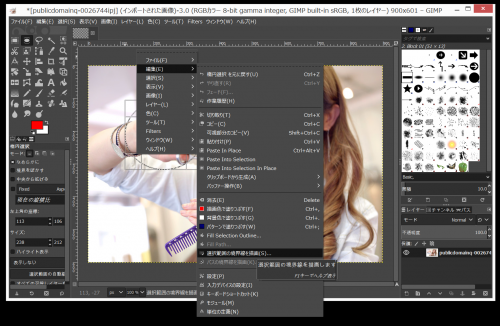
右クリック→「編集」→「選択範囲の境界線を描画」をクリック。

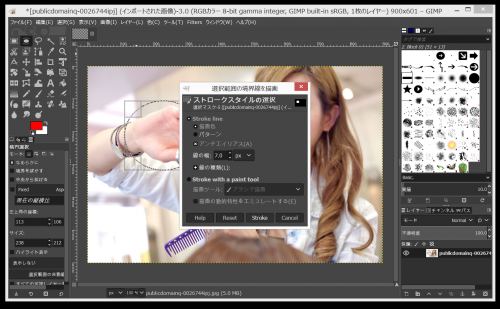
出てきたウインドゥで線の幅(太さ)や
線の種類(点線など)を決められます。

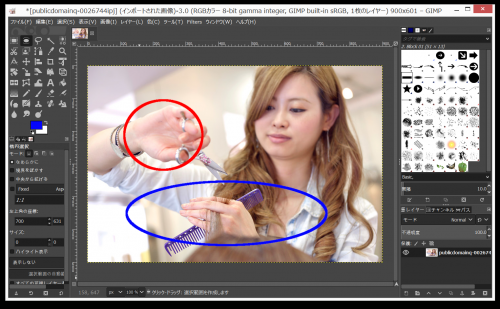
「Stroke」をクリックすると丸が作成されます。

もちろん丸だけでなく楕円もできますし色も変えられます。


画像を使って注目させたい場所を示すときなど、
丸をつくる頻度は高いはずです。
画像に四角を入れる
[基本的な加工もくじ]に戻るこんどは画像に四角を入れてみます。
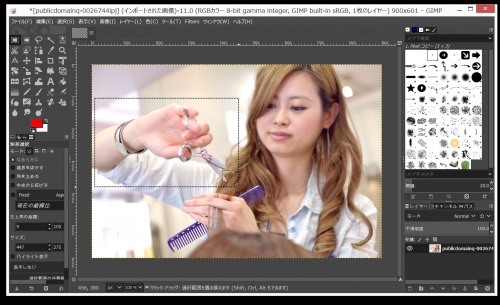
左上にある「矩形選択」をクリック。

四角を入れたいところを選択します。

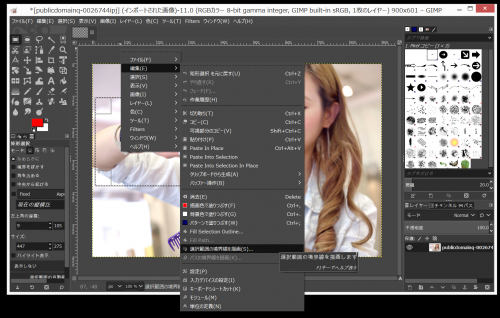
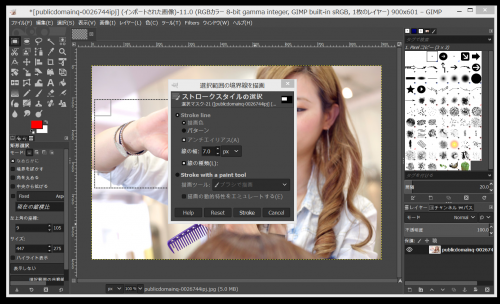
右クリック→「編集」→「選択範囲の境界線を描画」をクリック。

「線の種類」をクリックすると点線などにもできますが、
とりあえずそのままの状態で「Stroke」をクリック。

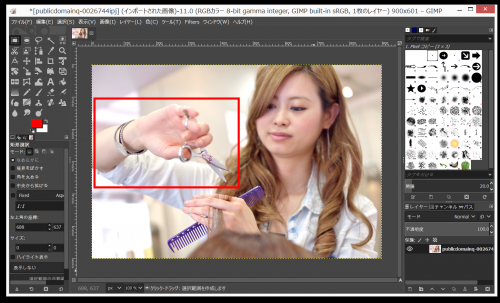
四角ができました。

いつも左側に赤い四角の部分がありますが、
あそこをクリックすれば色を変えられますよ。
伏字を入れる
[基本的な加工もくじ]に戻る隠したいテキストに使える加工方法です。
参考までにGIMPのWikiページを例に使います。

ここから拡大して表示。
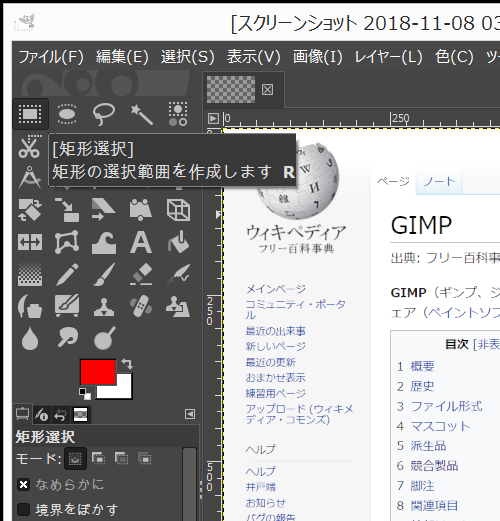
「矩形選択」をクリック。

右に表示の「ページ」と「ノート」下にあるGIMPという文字を伏字にします。
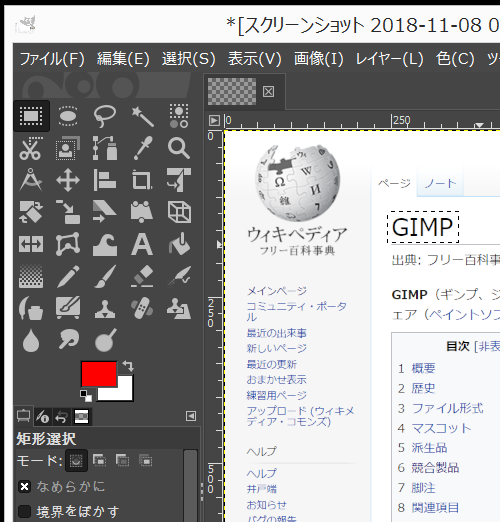
「矩形選択」を選び、マウス操作で選択範囲を決めると点線ができます。

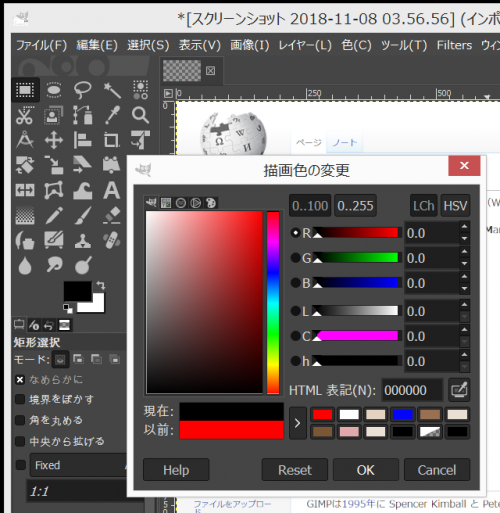
伏字にする色を決めます。左にある赤だった四角部分の色を
黒に変え、今回は黒で伏字にします。

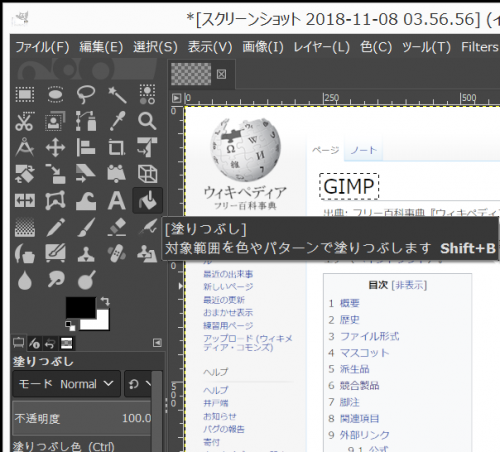
「塗りつぶし」を選択します。

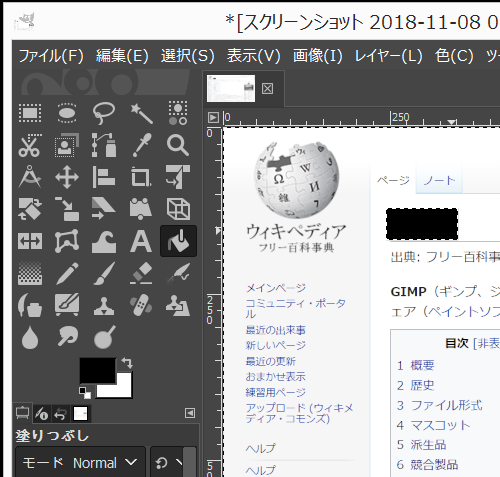
「矩形選択」で決めた点線の個所(今回だとGIMPのところ)で
左クリックすると塗りつぶされ、伏字にできました。

この伏字の加工を人の写真の目にほどこせば、
モザイクのような形で使用することもできますね、
画像にモザイクを入れる
[基本的な加工もくじ]に戻る「矩形選択」「楕円選択」「自由選択」のいずれかで
モザイクをかける箇所を選択できます。(赤枠部分)

今回は「矩形選択」で四角いモザイクをかけます。
モザイクをかけたい部分を選択します。

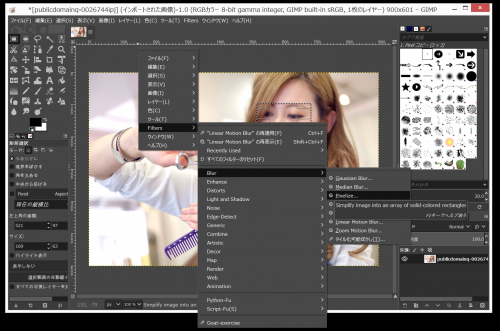
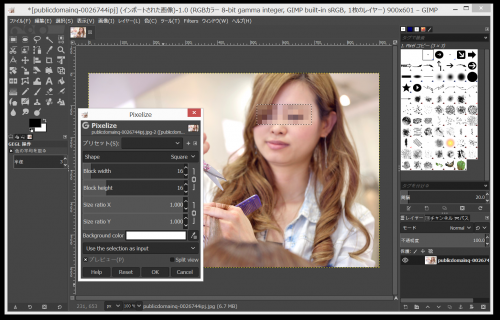
右クリック→「Filters」→「Blur」→「Pixelize」をクリック。

いろいろ値を変更して、好みのモザイクをかけてください。
「OK」をクリックして完了です。

また「すりガラス調」「曇りガラス調」の
モザイクも、使用する頻度は高いはず。
やり方は、モザイク範囲を決めた後に、
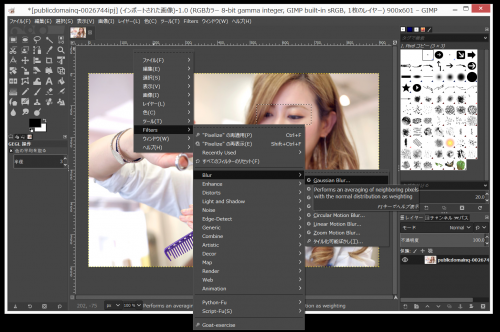
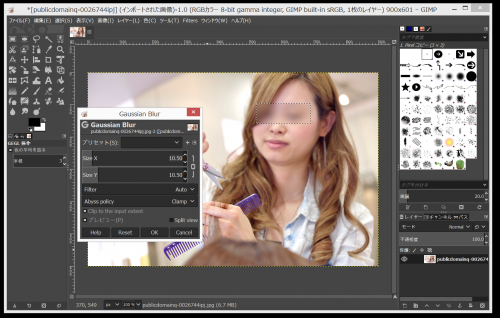
右クリック→「Filters」→「Blur」→「Gaussian Blur」をクリック。

「OK」をクリックで完了です。

どちらも値を調整して、
モザイクの強度を調整してみてください。
作業の「戻る」「進む」(操作)
[操作・設定もくじ]に戻るひとつ前の作業に戻りたい時や
戻ったあとに、ひとつ先の操作に進みたいときは、
以下のキーボード操作で行います。
ひとつ戻る Ctrl + Z
ひとつ進む Ctrl + Y
画像を実寸大で表示する(設定)
[操作・設定もくじ]に戻るGIMPに画像を取り込んだとき、初めの設定のままだと、
画像が小さめに表示されているかもしれません。
ブログ歴が長く、画像のサイズ感覚が染みついている人にとっては
加工中の画像を原寸大で確認しながら行いたい場合もあるでしょう。
そんなときは右クリック「表示」→「表示倍率(67%)」→「1:1(100%)」をクリック。



原寸大に表示されました。原寸大以上に、拡大表示をすることもできます。
おわりに
さて、無料で使用できるGIMP(ギンプ)の
基本的な画像加工や操作を覚えました。
ここまで覚えるとスタートダッシュとしては十分です。
あとは慣れ。欲しい画像は直感的にパパッと作れるようになっていきましょう。
私はネットで稼ぐうえで、
過度な加工スキルや画像の使用、
およびデザインは不要だと
そう感じている人間です。
ですので、このページに掲載する以上のことは、
特にできなくても問題ないでしょう。
それでも、さらに細かい加工を施したいときは
Googleで検索して調べてみてください。
GIMPは無料なので使用しているユーザーも多く、
ブログに情報を掲載している人も多いです。
このへんは無料ソフト(アプリ)の強みですね。
有料ソフトとなれば情報が必然的に少なくなりますから。
ネットビジネスやアフィリエイトで使うような画像なら、
無料のGIMPでできることで十分。
有料の画像加工編集ソフト(アプリ)は必要ありません。
ブログやセールスレターで使いたい画像があれば、
このGIMPを使ってパパッと作れるようになりましょう。
[基本操作もくじ]に戻る
[基本的な加工もくじ]に戻る
[操作・設定もくじ]に戻る